Layer Widget
- The primary advantage of creating multiple layers is that only relevant widgets would be shown in the current layer which makes it easy for the end-user to understand the information displayed on the AIVHUB dashboard.
Layer Widget: This video contains how to use Layer Widget in AIV.
AIV application allows its users to dynamically link widgets that are present across different layers and tabs.
For instance, if a table and chart are linked dynamically, then at the click of any cell in the table, detail of that particular cell will be displayed in the chart.
In this example, we will dynamically link the table widget displaying sales of products in the first layer with the pie chart depicting the percentage of the sale of products based on the line of products in the second layer which we had created in the previous chapter.
To learn how to create multiple layers, visit the previous chapter by clicking on ← the Previous button.
To dynamically link widgets across different layers follow the steps below:-
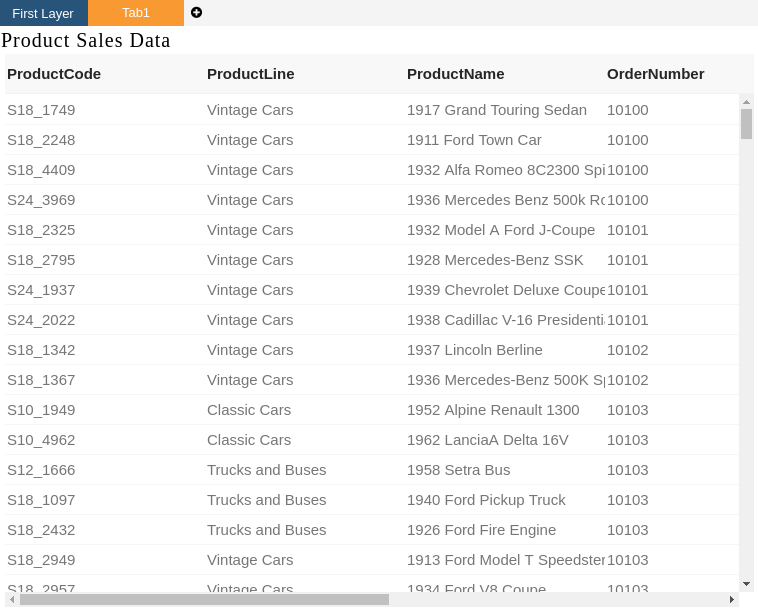
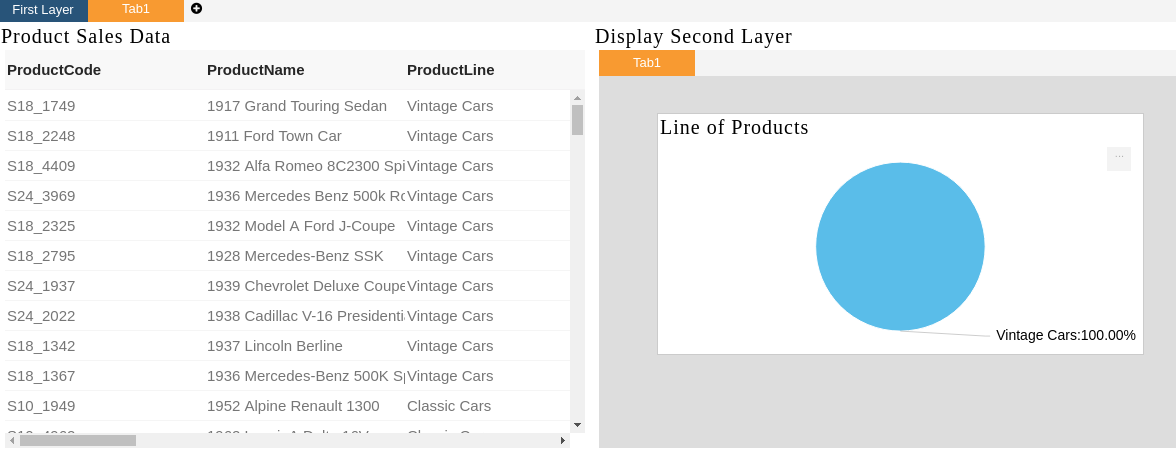
As seen in the previous session, our first layer contains a table widget shown in the figure below:-

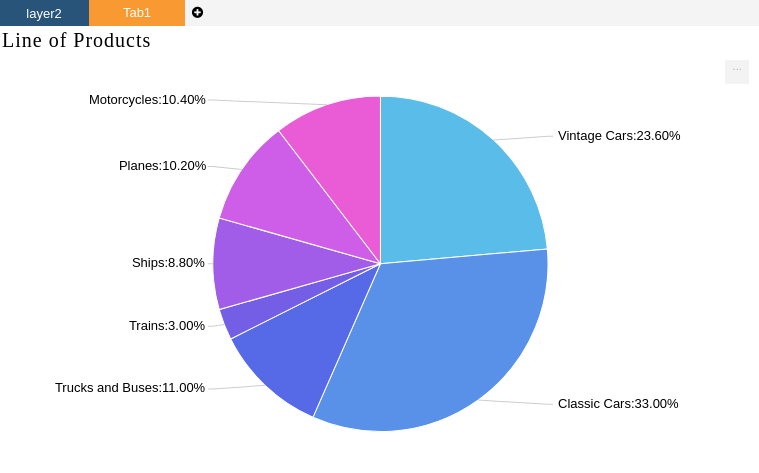
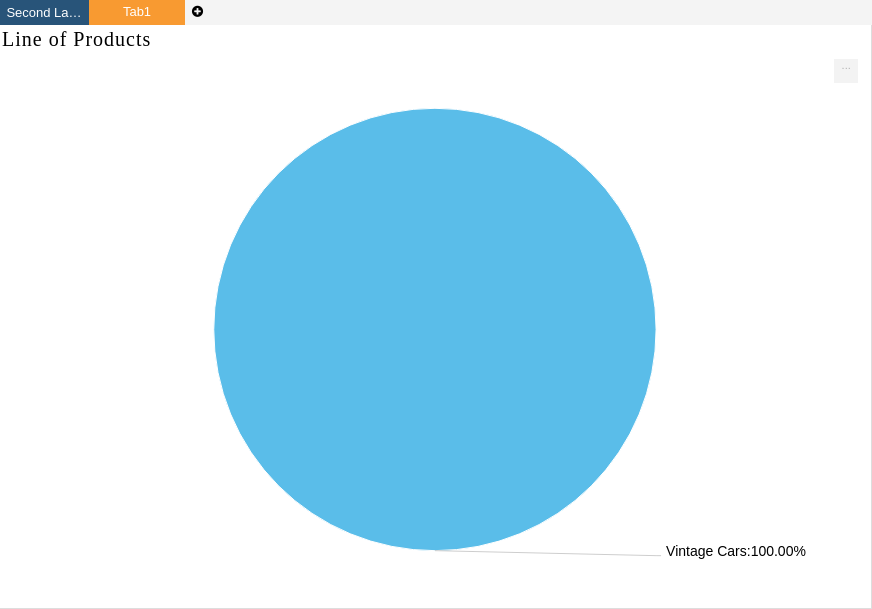
Similarly, we had created the following pie chart displaying the line of products in the second layer.

Now we will create a dynamic link between the table in the first layer and the pie chart in the second layer as follows:-
Click on the side ellipsis in your table widget which displays, sales of products in the first layer.
This will open the following menu:-
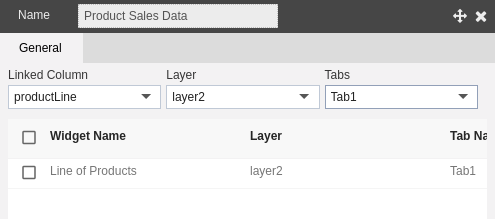
Click on Dynamic Link and the following configuration box will be opened.

Select productLine in Linked Column, Layer as layer2, and Tab as tab1 from the drop-down menu.
Check the Line of Products checkbox and select the productLine column from the dropdown as follows:-
Finally, click on them to apply the dynamic link on productLine.
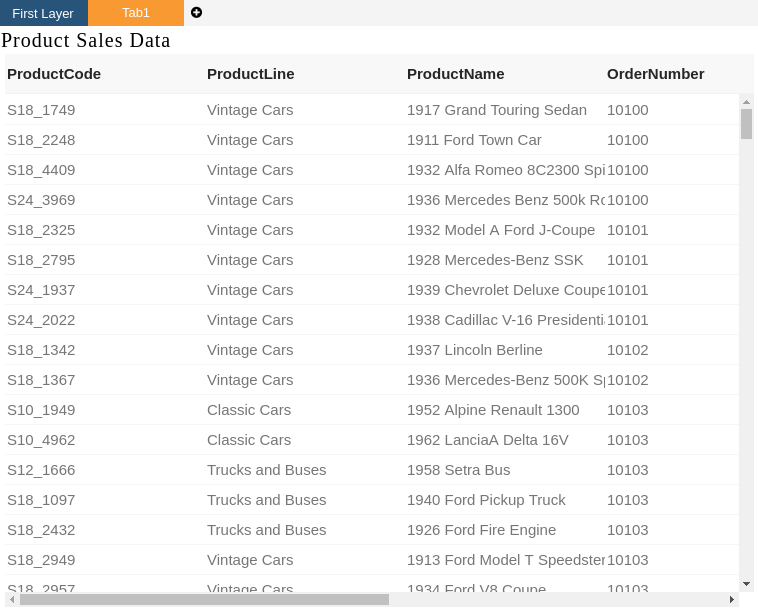
Now if the user clicks on any productLine, say Vintage Cars in the first layer, the pie chart in the second layer will display data only for that particular line of products.

You can check the output going to layer two by clicking on the topmost icon which will open a drop-down as follows:-
The chart in the second layer will be displayed as follows:-

As the user had clicked on vintage cars, the chart displays data related to that product line only.
The user can also add a layer widget to check the changes reflected on both the widgets simultaneously
Click on the Component icon from the top right corner menu, a list of the available component will open up as follows:
Click on Component Icon from the list of the component into the dashboard, a configuration box would open as follows:
Provide name as shown in the figure and select layer2 from the drop-down menu.
Now the user can click on any cell in the table to reflect changes in the chart or vice versa.

- Similarly, the user can dynamically link widgets spread across multiple tabs in different layers of the AIV dashboard.